Building an App with Chat GPT
Building a GPT Chatbot with Flask and React 🤖
In this article, we’ll explore how we built a chatbot using OpenAI’s GPT model, Flask, and React. We’ll look at the advantages of using GPT for chat applications and discuss how the chatbot can be implemented.
Introduction to TKS-GPT Chat Bot and its Advantages
GPT, or Generative Pre-trained Transformer, is a powerful language model developed by OpenAI. It has been trained on a diverse range of internet text and has the ability to generate contextually relevant and human-like text responses based on input text.
Some advantages of using GPT for chat applications include:
- Natural language understanding: GPT is able to understand and generate human-like responses based on input text.
- Context-awareness: GPT can maintain context across multiple turns in a conversation, allowing it to generate more relevant and coherent responses.
- Flexible use cases: GPT can be used for a variety of applications, such as answering questions, generating text, summarizing content, and more.
Building the Chatbot
We built a chatbot using GPT, Flask, and React. Here’s an overview of the components and the steps taken to create the chatbot:
Backend: Flask
- Setting up the Flask server: We created a simple Flask server to handle API requests from the frontend. We defined an API endpoint
/chatto receive messages from the frontend and send back GPT-generated responses. - Integrating with OpenAI’s API: We used OpenAI’s API to interact with the GPT model. When a request is received at the
/chatendpoint, we sent the message to the GPT model and received a response, which was then sent back to the frontend.
Frontend: React
- Setting up the React app: We used Create React App to set up a new React project and installed necessary dependencies, such as Axios for making API requests to the Flask server.
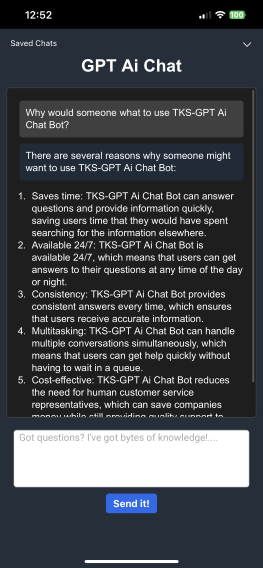
- Creating the chat interface: We built a simple chat interface with a text input for the user to enter their message and a chat area to display the conversation history.
- Handling user input: We implemented logic to handle user input, such as sending messages by pressing “Enter” and preventing rapid-fire requests by disabling the “Send” button while a request is being processed.
- Communicating with the Flask server: We used Axios to make API requests to the Flask server, sending the user’s message and receiving the GPT-generated response.
Deployment and Security Considerations
- Environment variables: We used environment variables to separate development and production configurations, such as API URLs and API keys.
- HTTPS support: We made sure that the application could work with both HTTP and HTTPS by dynamically generating the API URL based on the current protocol.
- Dockerizing the application: We created a Dockerfile to containerize the application, making it easier to deploy and manage.
Conclusion
By combining GPT with Flask and React, we created a chatbot that can understand and generate contextually relevant responses based on user input. This chatbot can be deployed and used in various applications, providing a powerful and flexible tool for natural language understanding and generation.
You can run have this app up and running in minutes using docker. Check out the repo to pull the latest image TKS-GPT Github Repo all you need is an Open Ai api key.